Angular da model oluşturma ve servislere bağlanıp, servisten gelen verilemizi componentler aracılığıyla kullanıcıya nasıl göstereceğimiz üzerine duracağız. Bunun için bağlantı kuracağımız servislerin hazır olması gerekiyor. Bu makalede biz jsonplaceholder tarafından sağlanan servislere bağlanacağız.
Projeyi buradan indirebilirsiniz: https://github.com/karincayazilim/angular6ServiceModel
Başlamadan eğer angular da kurallar ve uygulama yapısı için bir rehber arıyorsanız “angular style guide” tam size göre. Burada fonksiyonlarınızın uzunluğundan, servis, directive, modül, pipe ve componentlerin isimlendirilmesine kadar birçok faydalı bilgiye ulaşabilirsiniz.
Gereksinimler:
Angular projesine başlamadan önce bilgisayarınızda
- NodeJS (https://nodejs.org/)
- Angular CLI (https://cli.angular.io/)
- npm install -g @angular/cli
Kurulu olması gerekiyor.
Geliştirme ortamı için aşağıdaki ide’leri kullanabilirsiniz.
- Atom(https://atom.io )
- Visual Studio Code(https://code.visualstudio.com )
- Sublime Text(https://www.sublimetext.com)
WebStrom(https://www.jetbrains.com/webstorm/ -Ücretli – Öğrenciler için ücretsiz lisans)
Projeyi oluşturmak:
Yeni proje oluşturmak için çalışma ortamı kurarak işe başlıyoruz. Bunun için proje oluşturacağınız çalışma dizinine gelip aşağıdaki Angular CLI komutunu konsoldan çalıştıralım; projemizin adı: jsonplaceholderClient
Oluşturduğumuz projeyi ide ile açalım. (Ben WebStrom tercih ettim.)
ng new jsonplaceholderClientYukarıdan da gözüktüğü gibi projemiz oluştu. Şimdi projemizi çalıştırıp tarayıcıda görüntüleyelim.
Projemizin bulunduğu dizine gelip aşağıdaki komutu kullanabilirsiniz. (bende başka projeler açık olduğundan ng serve komutuna parametre olarak tarayıcıda açması için --open ve farklı bir portta açması içinde --port=4201 parametresi ile çalıştırdım.
D:\PROJE\jsonplaceholderClient>ng serve --open --port=4201Angular uygulamamız aşağıdaki gibi açıldı.
Code Snippet (Kod Tamamlama):
Hızlı uygulama geliştirmemiz için kullandığınız ide’ye göre code snippetler bulunmakta bu aşamada bunları öğrenmeniz size çok faydalı olacaktır. Böylece servisler, componentler gibi yapıların varsayılan ayarlarını otomatik oluşturabilir ve zamandan kazanabilirsiniz.
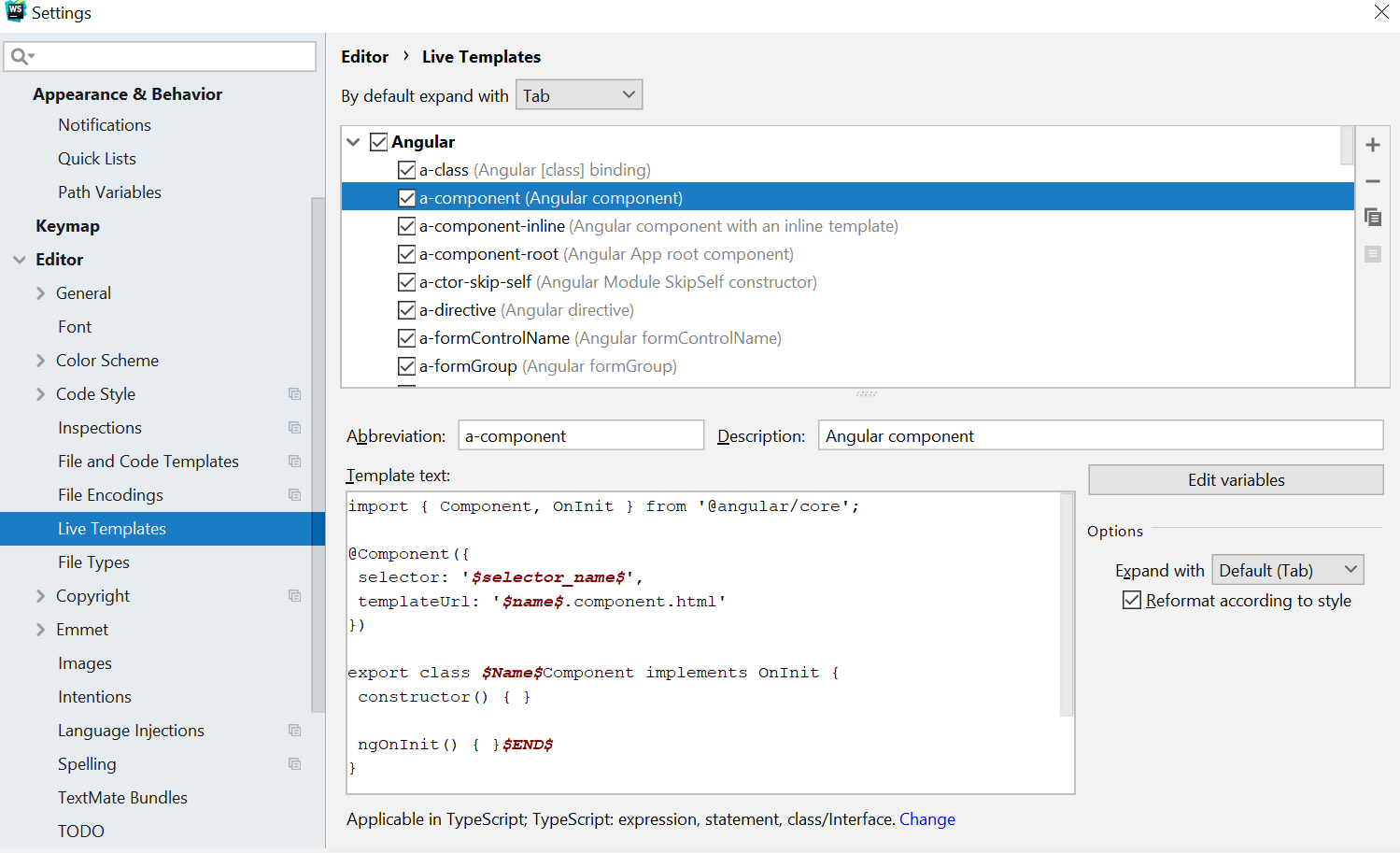
Aşağıda WebStrom’a ait code snippet örnekleri verilmiştir. (Visual Studio Code için snippet )
Artık kod yazmaya başlayabiliriz.
material tasarımı projemiz entegre edelim
D:\PROJE\jsonplaceholderClient>ng add @angular/materialApp klasörü içine pages klasörü oluşturup sol menü ekleyelim.
D:\PROJE\jsonplaceholderClient>ng generate @angular/material:material-nav --name pages/solMenusol-menu.component.ts dosyamızda bulunan selector ismini app-sol-menu şeklinde düzeltelim ve app.component.html içini boşaltıp <app-sol-menu></app-sol-menu> ifadesini(selector) ekleyelim.

Projemizin son halini görmek için ctrl+c ile projeyi kapatıp tekrar açalım.
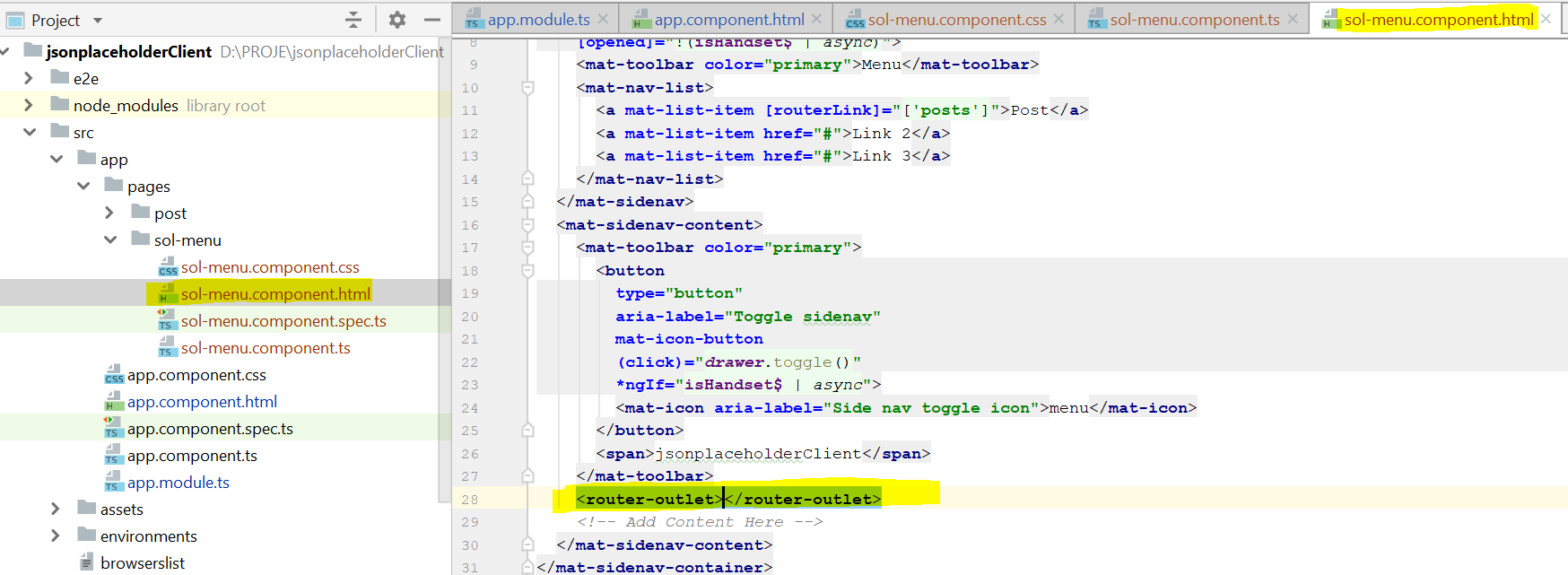
D:\PROJE\jsonplaceholderClient>ng serve --open --port=4201sol-menu.component.html dosyamızı açalım ve
<a mat-list-item href="#">Link 1</a>ifadesini
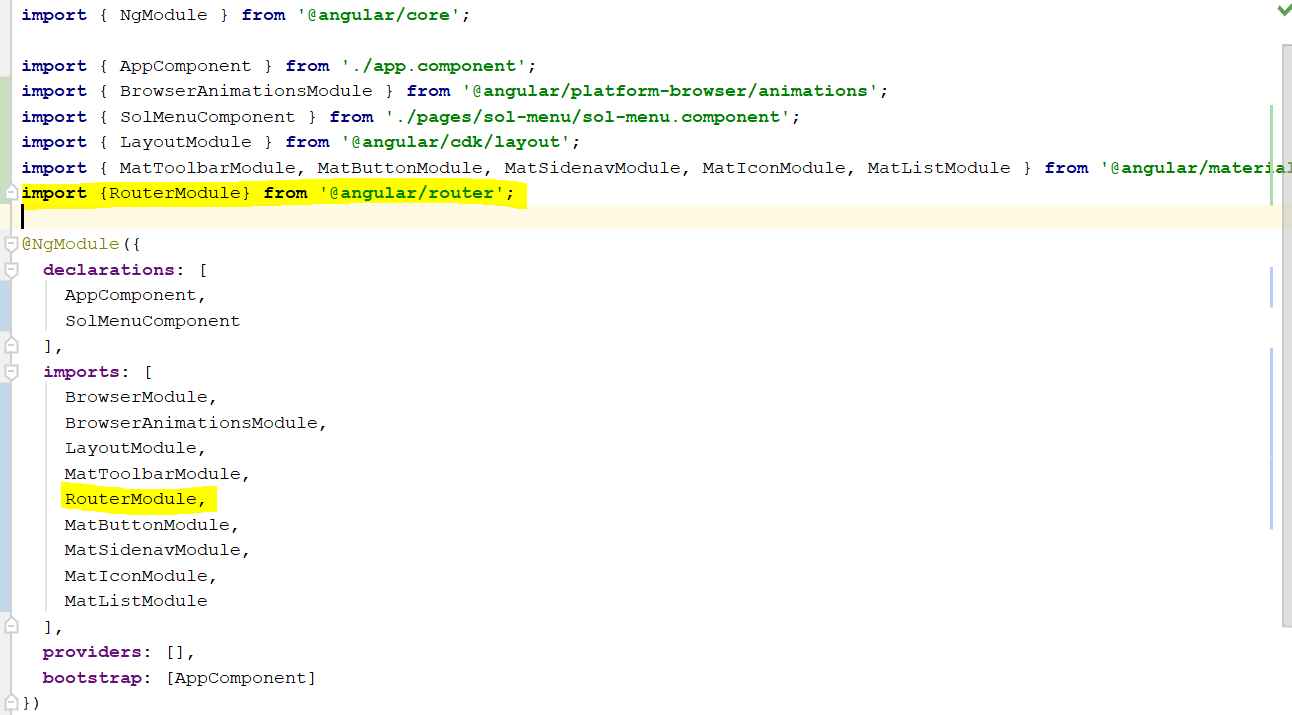
<a mat-list-item [routerLink]="['/posts']">Post</a>şeklinde değiştirip ardından routerLink ifadesini kullanabilmemiz için gerekli modülümüzü(RouterModule)app.module.tsiçine ekleyelim.
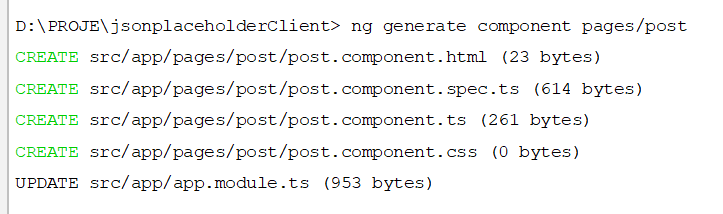
Eklediğimiz link için component oluşturalım
ng generate component pages/postsol-menu.component.html içine
<router-outlet></router-outlet>ekleyelim. Böylece layout veya masterPage mantığında olduğu gibi sürekli değişen içeriğimizi görüntüleyebiliriz.
Post componentimiz için routing(yönlendirme) tanımlamamızı app.module.ts içine yapalım.
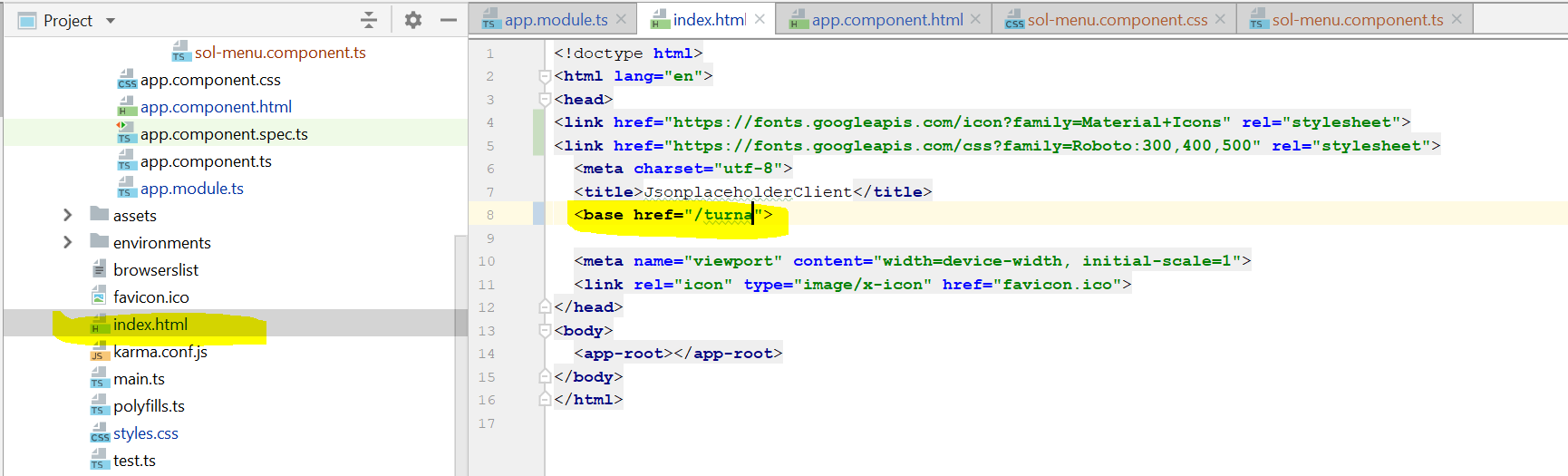
Buradaki forRoot(…) ifadesi uygulamamızın index.html dosyasında bulunan base url değerinden sonra uygula demektir. Yani yeni post componentimizi çağırabilmek için http://localhost:4201/turna/posts demeliyiz.
Ben aşağıdaki gibi
<base href="/ ">değerini
<base href="/turna">
olarak değiştirdim. (siz bunu yapmak zorunda değilsiniz. )
App klasörü içine services ve models klasörleri oluşturalım ve ardındanhttps://jsonplaceholder.typicode.com/postssayfasından gelen verimize göre modelimizi oluşturmaya başlayalım.
Nesne yönelimli programlamadan aşına olduğumuz classlar client tarafında da görmek ve kullanmak çok güzel, bu yapılar işimizi ilerde çok rahatlatacaktır. Servisten gelen verilerimizi bu modellerde saklayacağız.
Models klasörü içine base.model.ts adında bir dosya oluşturalım ve içini aşağıdaki gibi dolduralım. Bu dosyamız servisten tekrarlı gelen alanları her modelde yinelememek için oluşturdum. Eğer sizin de her servisinizden eklenme tarihi, ekleyen ,güncellenme tarihi, güncelleyen ve aktif/pasif gibi alanlar dönüyorsa sizde bunları tekrardan kaçınmak için Base model içinde tanımlayabiliriz.
export class Base {
public id: number;
}models klasörü içine bir tane de post klasörü açıp içine post.model.ts dosyası oluşturalım ve içini aşağıdaki gibi dolduralım.
import {Base} from '../base.model';
export class Post extends Base{
public userId: number;
public title: string;
public body: string;
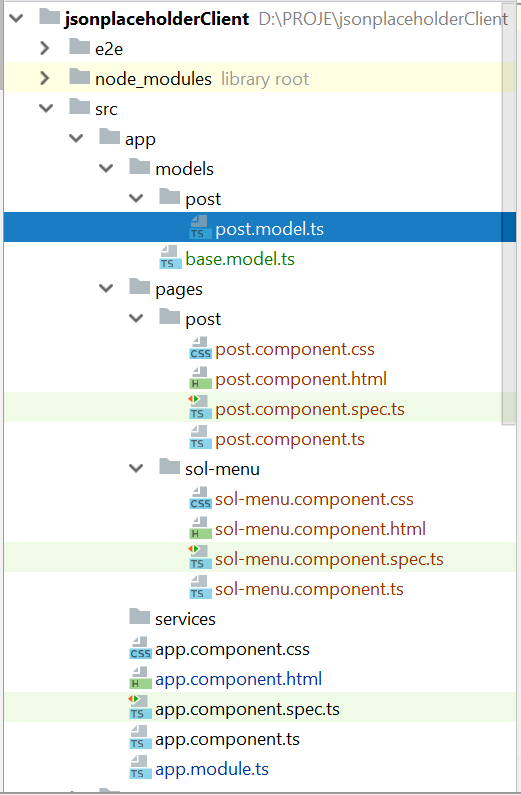
}Projemizin son hali aşağıdaki gibidir.
Servisimizi post.service.ts adıyla service klasörü altına post klasörü açıp oluşturalım. Code snippet için (a-service-httpclient + tab tuşu) HttpClient’ı kullanabilmek için app.module.ts içine HttpClientModule ekleyelim
import {HttpClientModule} from '@angular/common/http';
imports: [
…
HttpClientModule
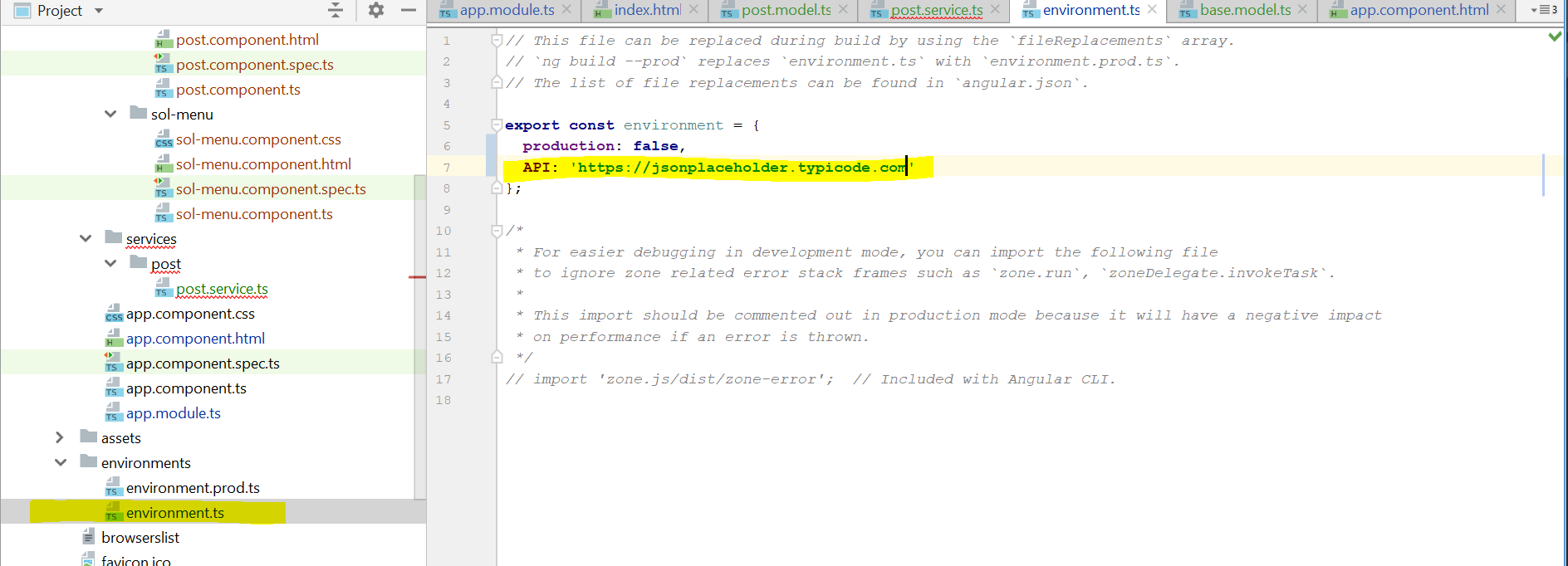
]Ardından environments klasörleri içindeki API url’mizi ekleyelim.
post.service.ts dosyamız son şeklin aşağıdaki gibi olacaktır. Buradaki
get<Post[]>ifadesi ile servisten dönen data post dizisine dönüştürülür.
import {Injectable} from '@angular/core';
import {HttpClient} from '@angular/common/http';
import {environment} from '../../../environments/environment';
import {Post} from '../../models/post/post.model';
@Injectable()
export class PostService {
constructor(private http: HttpClient) {
}
getPosts() {
return this.http.get<Post[]>(`${environment.API}/posts`);
}
}
9- post.component.ts dosyamıza servisimizi ekleyelim.
import { Component, OnInit } from '@angular/core';
import {PostService} from '../../services/post/post.service';
import {Post} from '../../models/post/post.model';
@Component({
selector: 'app-post',
templateUrl: './post.component.html',
styleUrls: ['./post.component.css'],
providers: [PostService]
})
export class PostComponent implements OnInit {
post: Post[] = []; // servisten gelen verimizin tutulacağı değişken
// dependency injection
constructor(private postService: PostService) { }
ngOnInit() {
this.getPost(); // sayfa yüklendiğinde servis isteği yapsın
}
getPost() {
this.postService.getPosts().subscribe( (response) => {
this.post = response;
});
}
}
post.component.html verilerimizi gösterelim!
<ul>
<li *ngFor="let item of post"> {{item.title}} </li>
</ul>
Projemizin son hali aşağıdaki gibi olacaktır.