Bu yazımızda sadece Facebook login işlemini anlatacağım. Dolayısıyla Cordova’da proje oluşturmayı plugin yüklemeyi bildiğinizi farzediyorum. Aslında birçok yerde bu konu anlatılmış fakat hem Türkçe bir kaynak olsun hem de karşılaştığım problemi de göstermek amacıyla bu yazıyı kaleme aldım.
1. Adım: Cordova’da projemizi oluşturuyoruz.
$ cordova create fbLogin com.uygulama.fbLogin "Facebook Login"2. Adım: projemize android platformunu ekliyoruz.
$ cd fbLogin
$ cordova platform add android3. Adım: Facebook Android Login projesini facebook ta oluşturuyoruz…

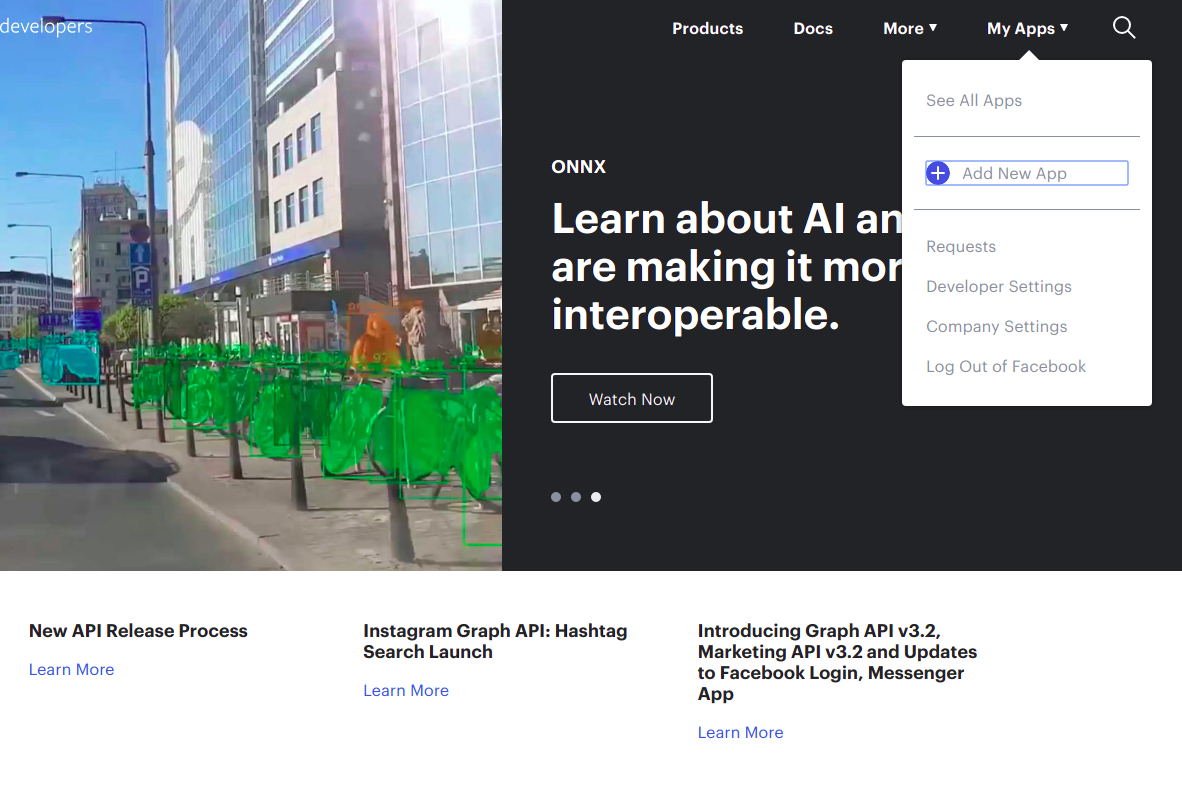
Add New App butonuna basarak yeni bir proje oluşturuyoruz

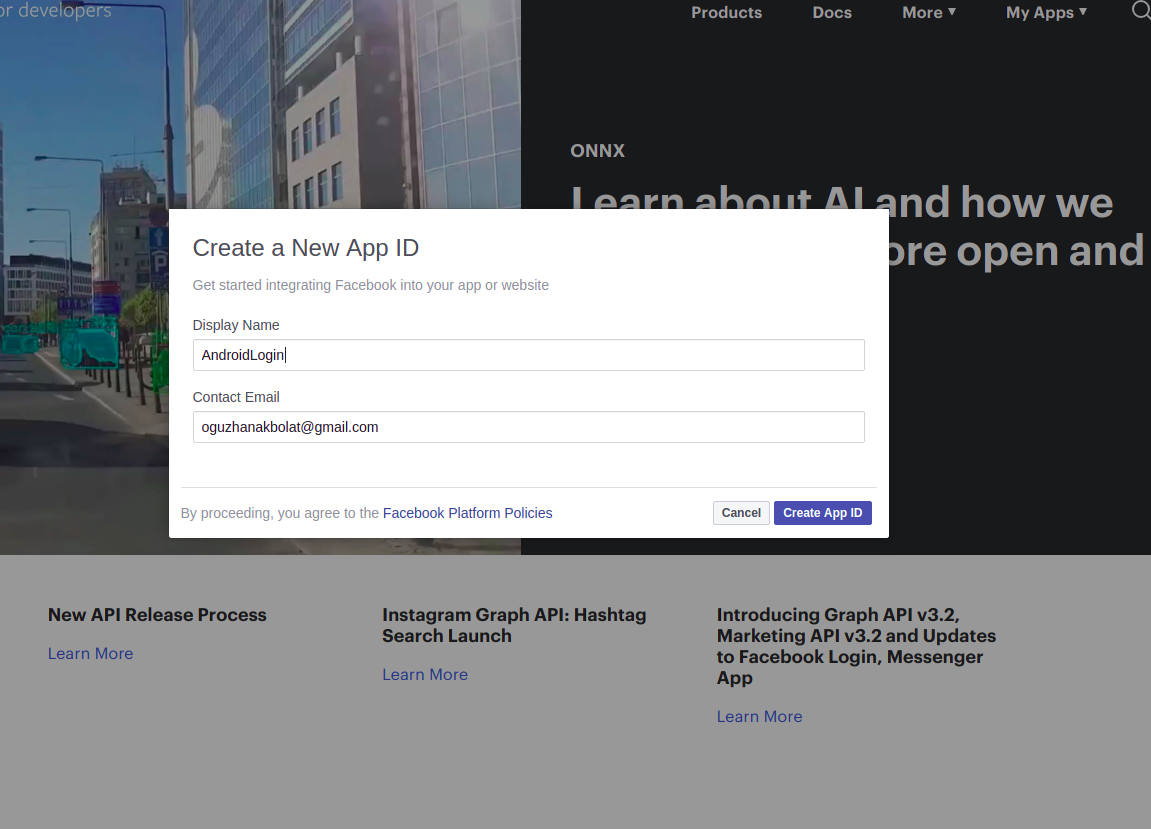
Projemizin adını yazıyoruz ve Create App ID butouna basıyoruz.

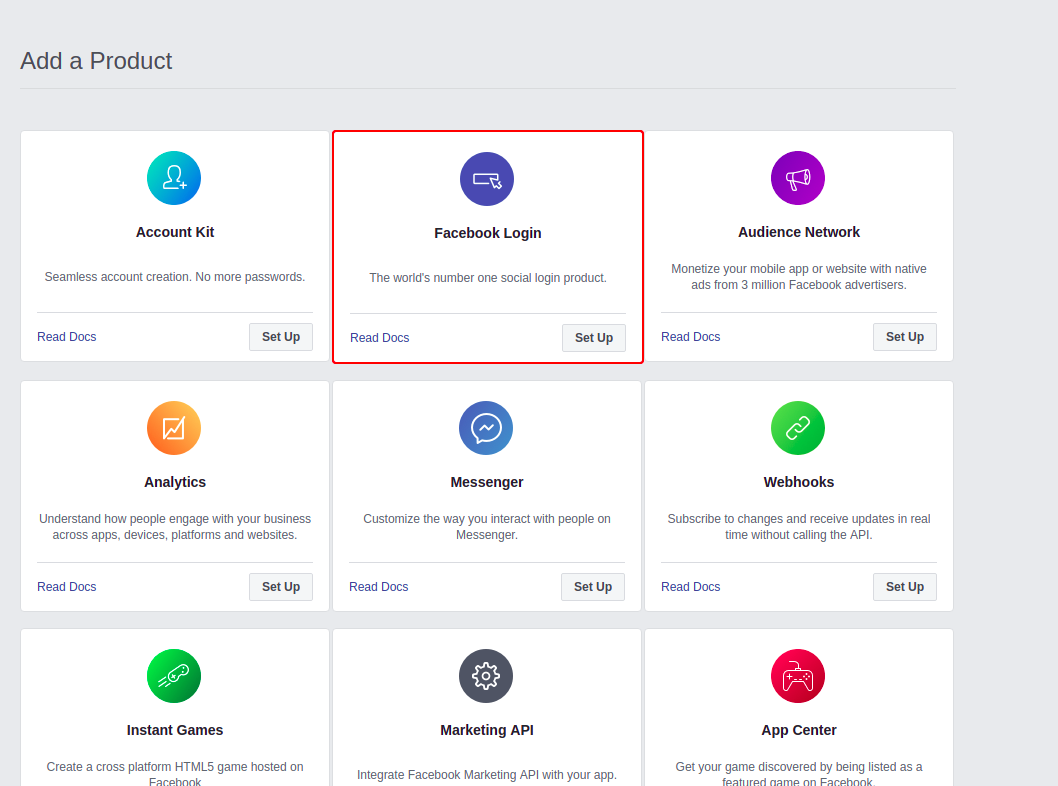
Projemiz için Facebook Login ürününü seçiyor Set Up butonuna basıyoruz.

Android projesini seçerek devam ediyoruz.

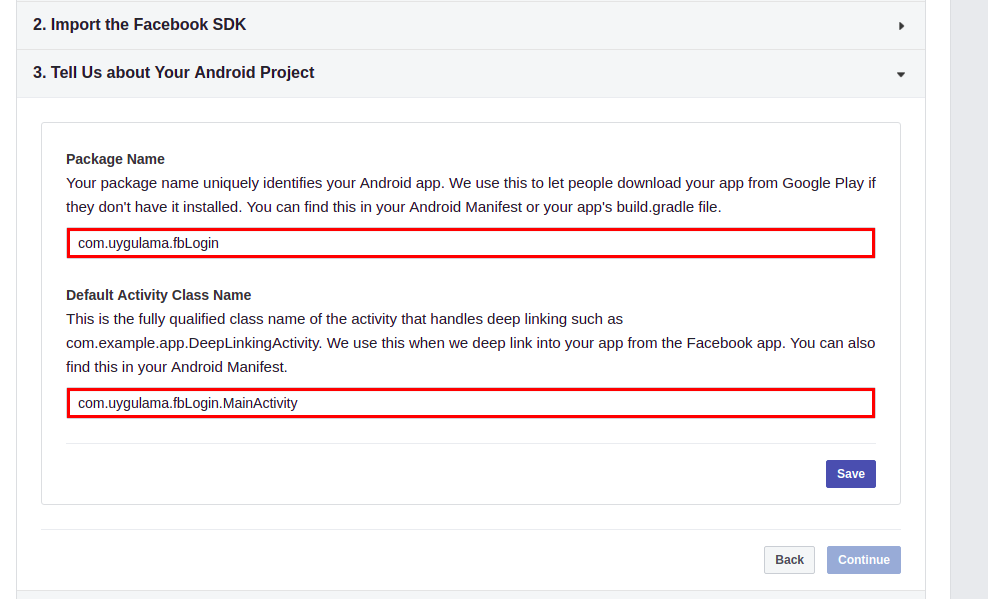
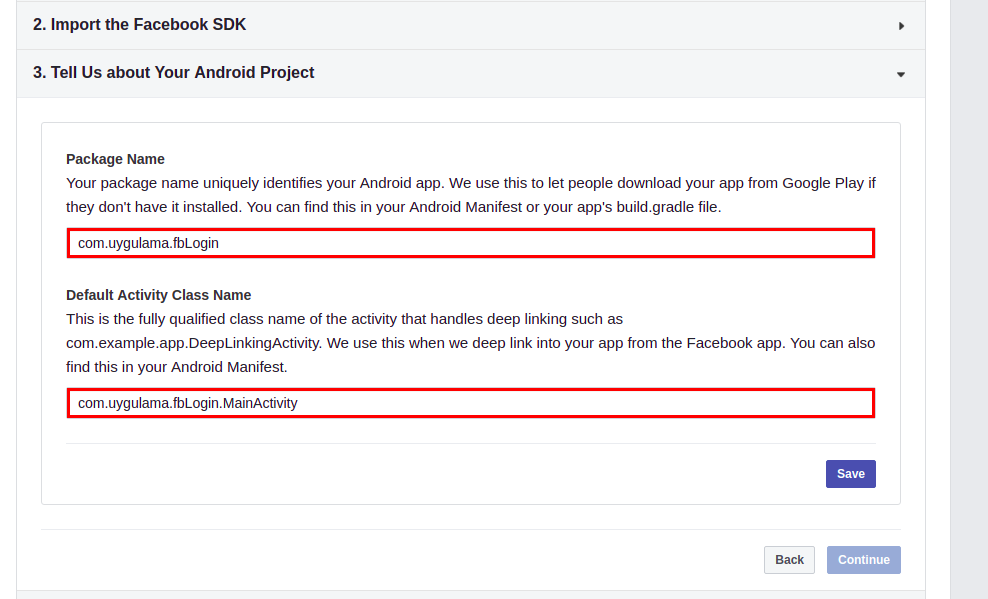
Android seçildikten sonra akordiyon adımlarda 3. adımda (3. Tell Us about Your Android Project) projemizin genel adını ve mainactivity dosyasının adını giriyoruz.

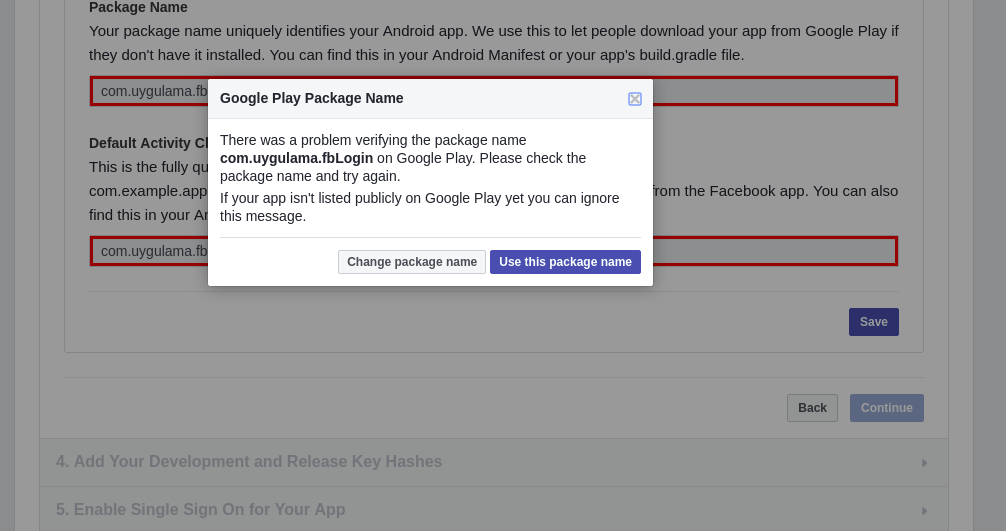
Açılan popupta Use this package name butonuna basarak devam ediyoruz.

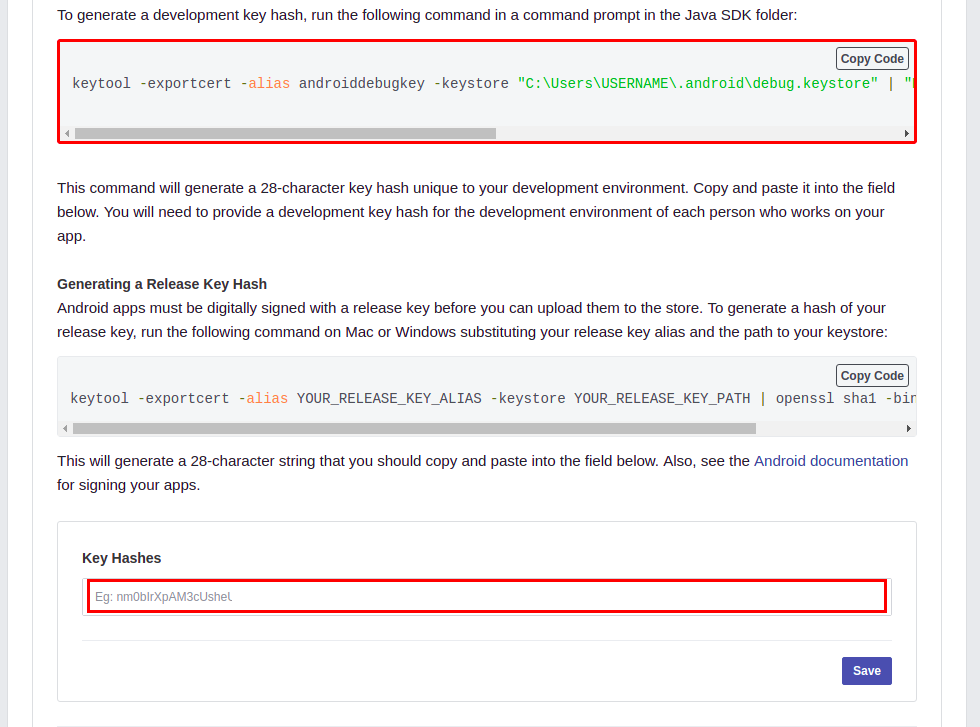
Akordiyon adımlarda 4. adımda (Add Your Development and Release Key Hashes) bize verilen key üretme kodu yardımıyla key üretiyoruz. Bu kodu bilgisayarımıza göre düzenlemeyi unutmayalım. Mac veya linux içinde kodu sayfada bulabilirsiniz
$ keytool -exportcert -alias androiddebugkey -keystore "C:\Users\USERNAME\.android\debug.keystore" | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" sha1 -binary | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" base64Kodu konsola girip enter tuşuna basınca ürettiği keyi Key Hashes alanına ekliyor ve kaydediyoruz.
4. Adım: Projeye plugin’i ekliyoruz
$ cordova plugin add cordova-plugin-facebook4 --save --variable APP_ID="632531203766380" --variable APP_NAME="Kapisma"5. adım proje dizinindeki config.xml dosyasının içine aşağıdaki kodu ekliyoruz
<platform name="android"> <preference name="android-minSdkVersion" value="16" /> </platform>6. adım projenin bulunduğu dizinde /platforms/android/app/src/main/res/values/strings.xml
dosyasına aşağıdaki gibi facebook projesinin app id sini ve facebook projesinin adını yazıyoruz
<string name="fb_app_id">742711486199830</string>
<string name="fb_app_name">AndroidLogin</string>7. adım artık kodumuzu kullanabiliriz
index.html dosyasının içine bir buton ekleyelim.
<button id="facebookLogin">Facebook Giriş</button>javascript dosyası içine ise aşağıdaki kodu ekliyoruz.
$("#facebookLogin").on(buttonMainAction, function (e){
facebookConnectPlugin.login(["public_profile", "email"],
function(result){
console.log(JSON.stringify(result));
facebookConnectPlugin.api("/me?fields=email,name,picture", ["public_profile", "email"],
function(userData){
alert(JSON.stringify(userData));
},
function(error){
alert(JSON.stringify(error));
}
)
},
function(error){
alert(JSON.stringify(error));
}
);
});
}